Как добавить страницу в навигацию?
Чтобы пользователи могли найти новую страницу, ее нужно добавить в навигацию по сайту:
Чтобы пользователи могли найти новую страницу, ее нужно добавить в навигацию по сайту:
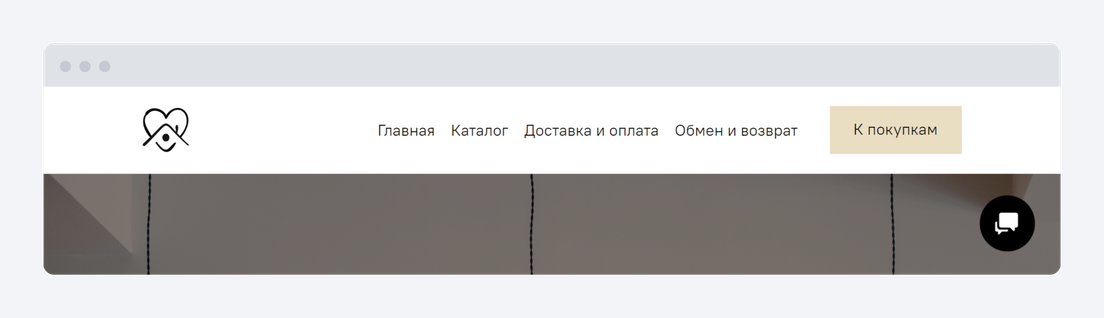
Шапка закреплена в начале всех страниц сайта. В ней есть ссылки на все страницы или блоки одной страницы, логотип компании, иконки с переходом в соцсети компании и кнопка перехода на нужный блок страницы или на страницу сайта.

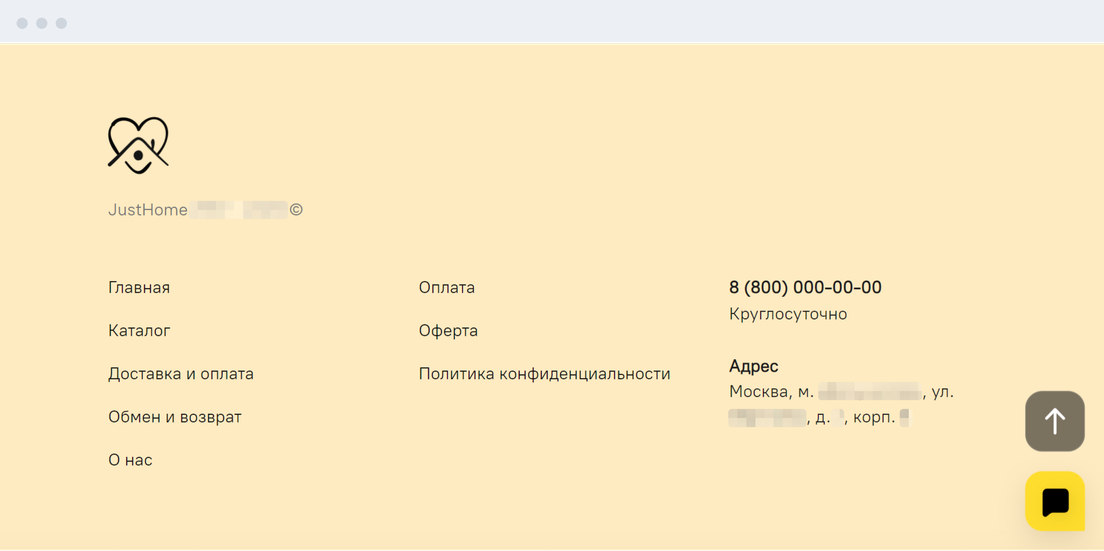
Подвал закреплен в конце всех страниц сайта, в нем тоже есть ссылки на все страницы и логотип. Еще в подвале размещены контакты компании.

Создать шапку и подвал сайта в конструкторе от Т‑Банка можно только на компьютере.
Шапка и подвал создаются одинаково. Вот как их разместить на примере шапки:
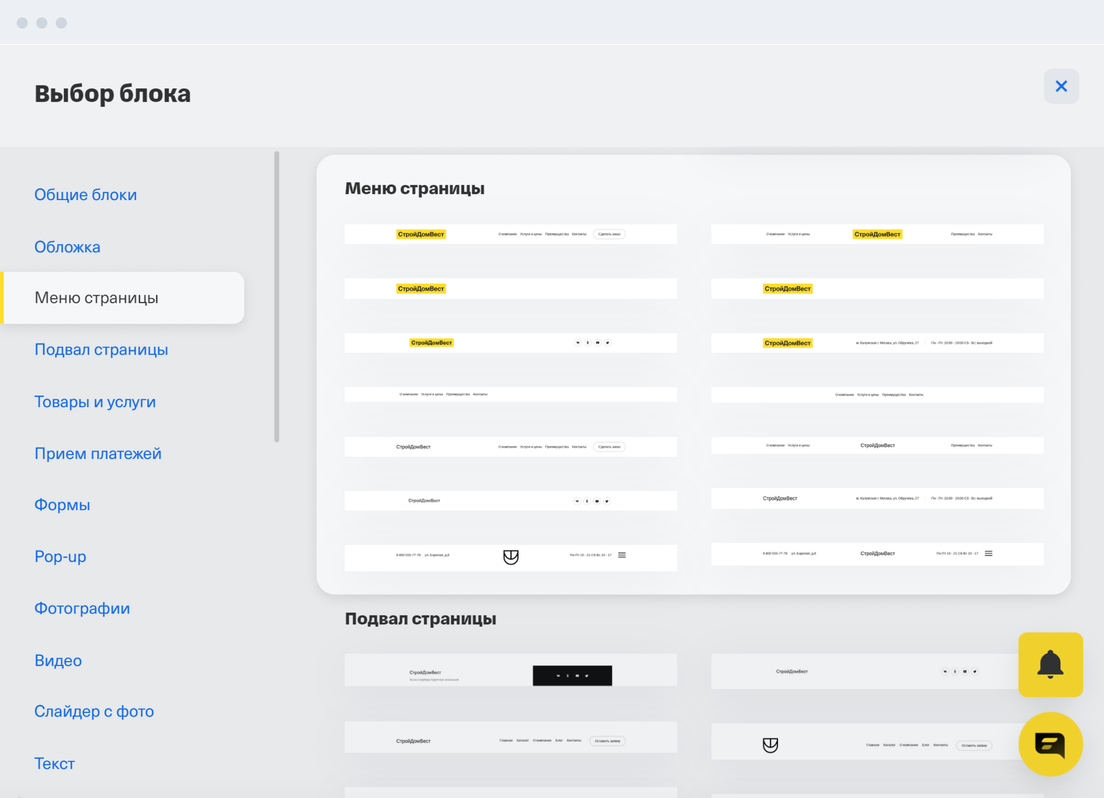
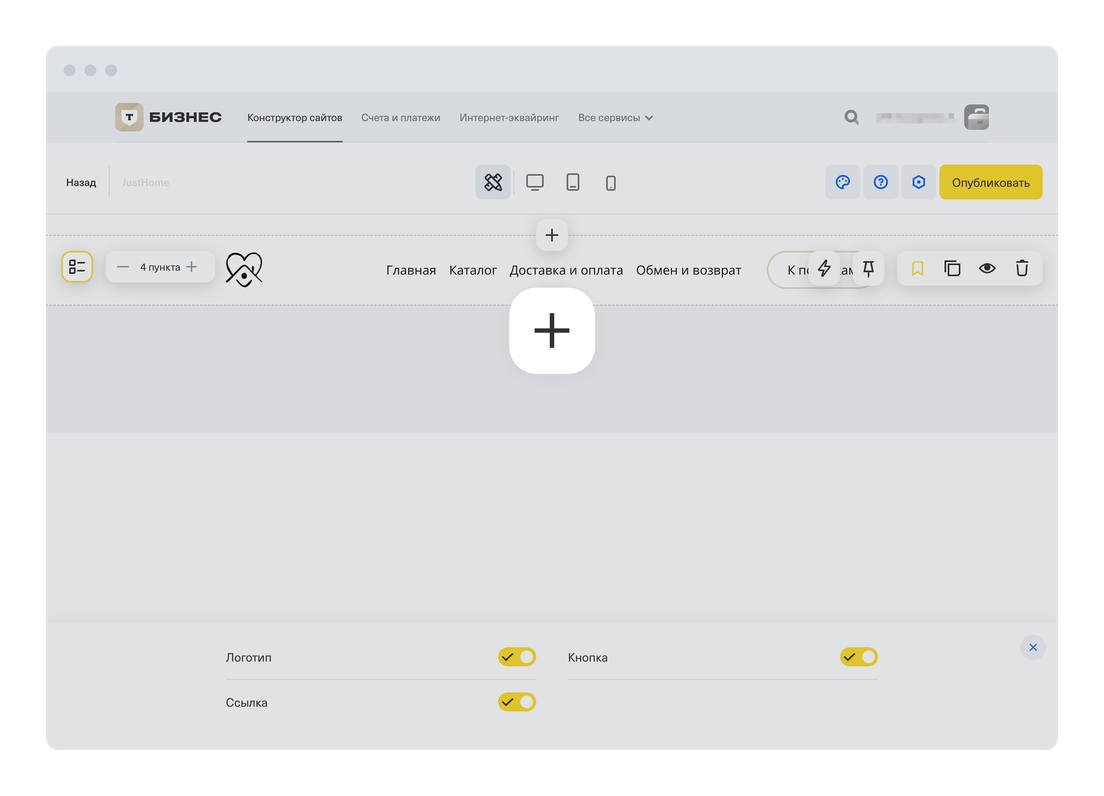
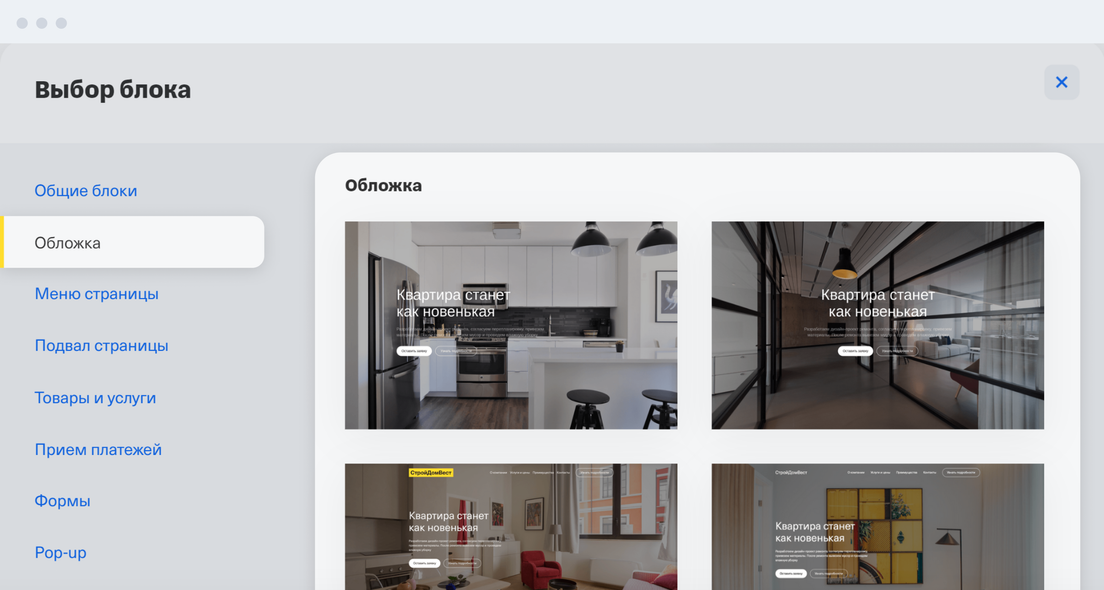
Нажмите на значок плюса вверху страницы. В разделе «Меню страницы» выберите подходящую шапку.

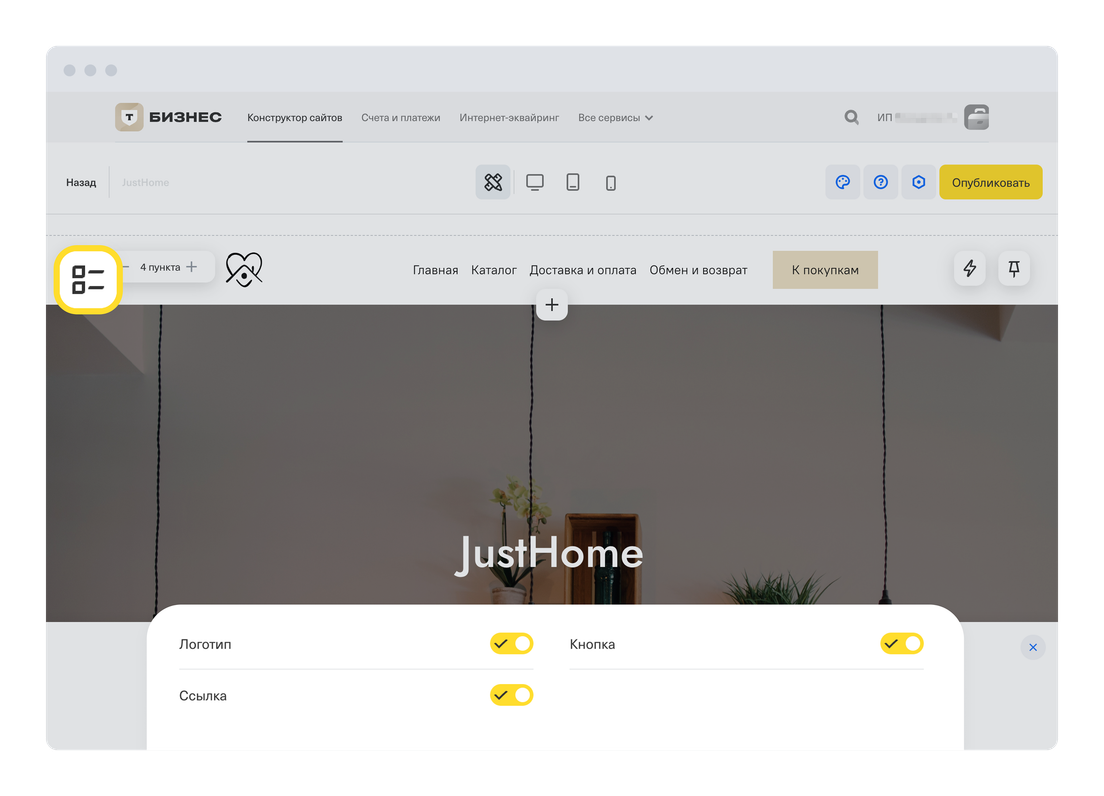
Нажмите «Изменить структуру» слева вверху, чтобы настроить блок. В меню снизу передвиньте переключатели с элементами, которые хотите добавить в шапку, — переключатели станут желтыми. Какие элементы можно добавить:
«Соцсети», если хотите добавить иконки со ссылками на соцсети вашей компании.

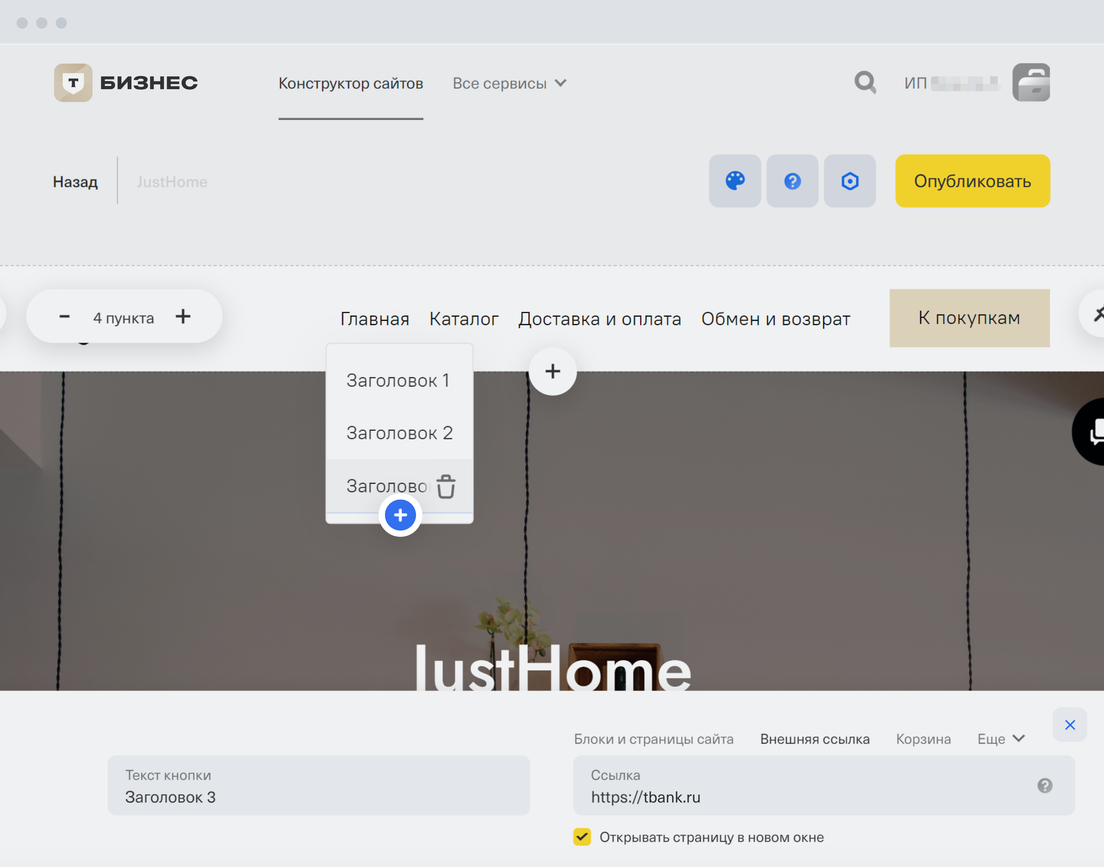
Нажмите на кнопку с плюсом или минусом, чтобы добавить или убрать ссылку на страницу или на блок страницы.

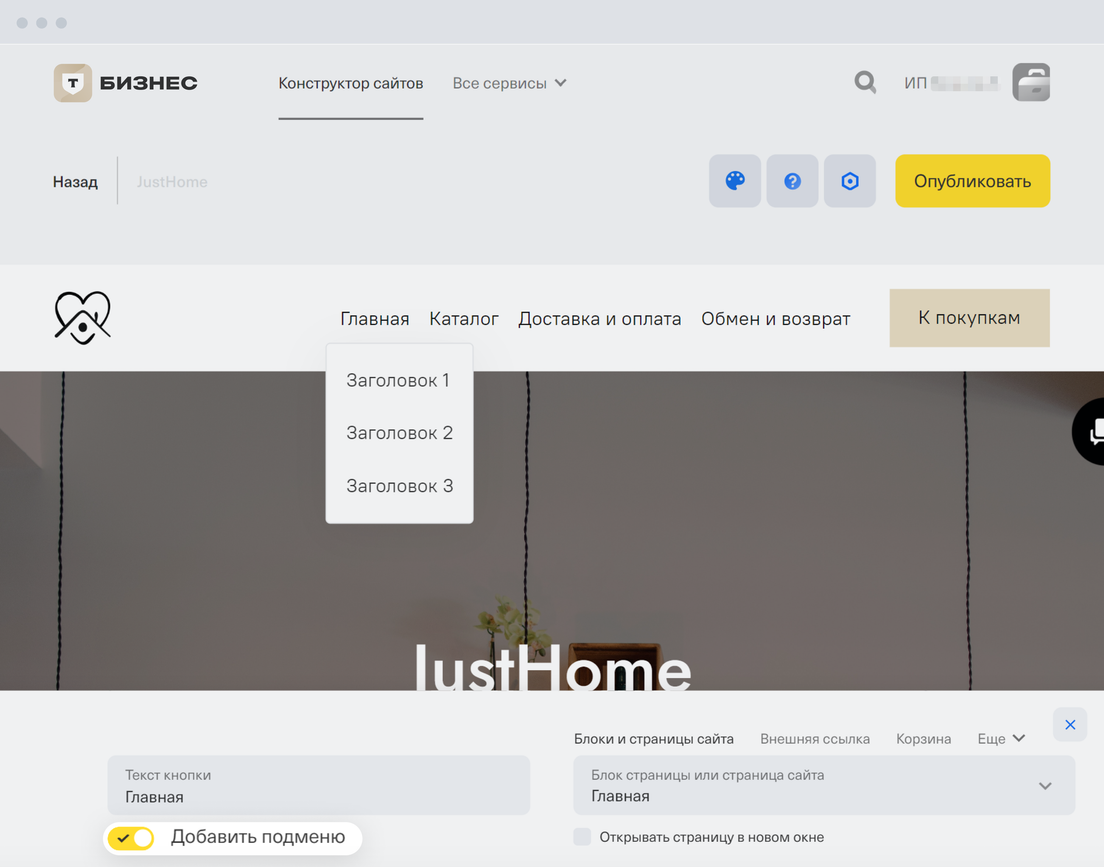
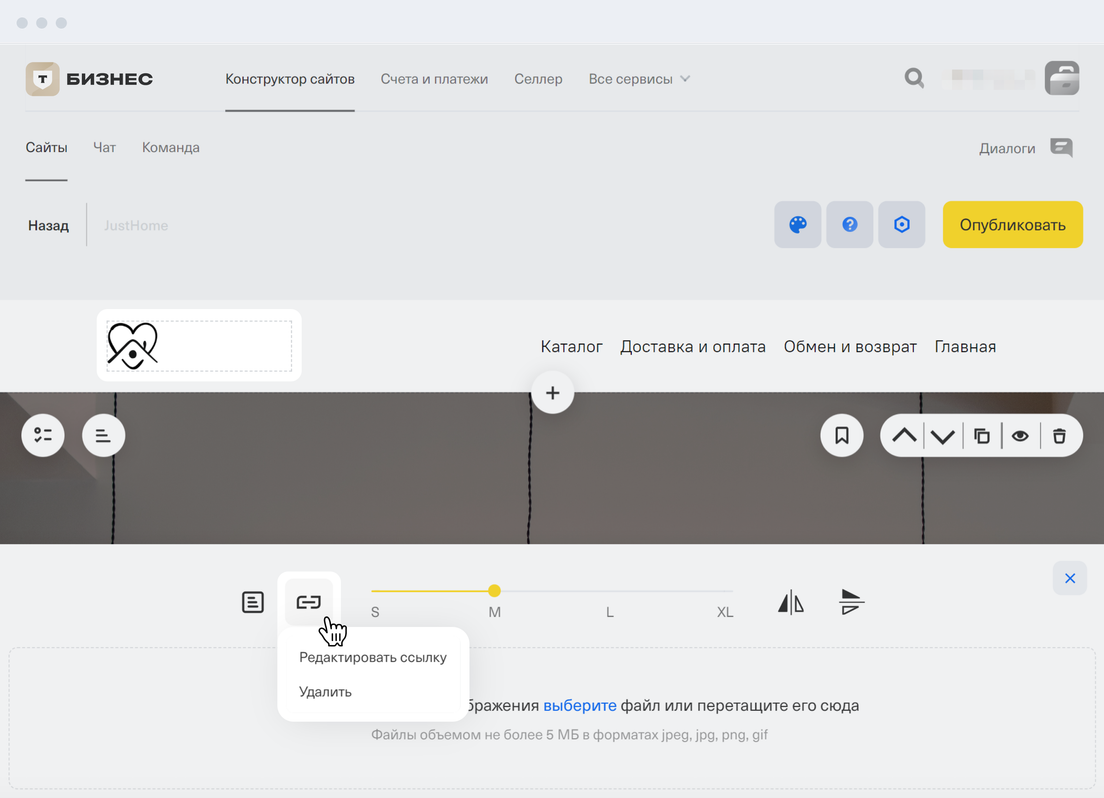
Если добавили новую ссылку, нажмите на нее:

Готово! На вашем сайте появилась шапка: пользователи смогут через нее заходить на разные страницы.
Чтобы добавить подвал сайта, следуйте этой же инструкции, но на шаге 2 в меню блоков выберите раздел «Подвал страницы».
Сначала добавьте на сайт шапку и подвал. Как это сделать
Создать подменю можно только в личном кабинете Т‑Бизнеса на компьютере.
Теперь можете создать подменю. Следуйте инструкции:


Если хотите удалить пункт из подменю, нажмите на иконку корзины в выпадающем списке.
Готово! Вы добавили подменю. Теперь покупателям будет проще перемещаться по сайту.
Сначала добавьте на сайт шапку и подвал. Как это сделать
На шапке и в подвале сайта логотип меняется одинаково. Вот как это сделать на примере шапки:
Выберите на компьютере нужный файл или перетащите его в поле снизу. Используйте файлы не больше 5 МБ в форматах JPEG, JPG, PNG и GIF.
Готово! Вы изменили логотип на сайте.
Настроить переход на главную страницу или блок можно в шапке или подвале сайта. Как создать шапку и подвал сайта
Это можно сделать двумя способами и только в конструкторе сайтов на компьютере:
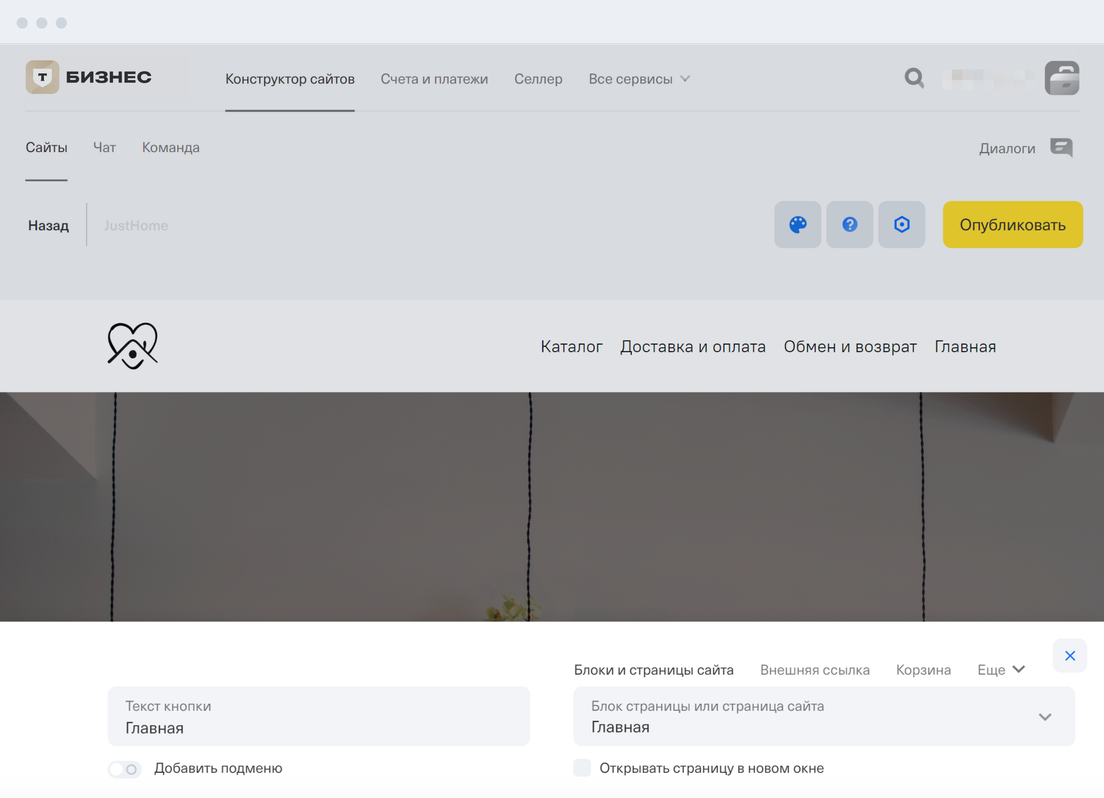
Переход на главную страницу или блок из шапки и подвала сайта настраивается одинаково. Вот как это сделать на примере шапки:

Готово! Посетители сайта смогут переходить на главную страницу или на главный блок через шапку.
Прежде чем настраивать переход на главную, загрузите логотип в шапку или подвал сайта. Как это сделать
Переход на главную страницу или блок из шапки и подвала сайта настраивается одинаково. Вот как это сделать на примере шапки:


Готово! Когда посетитель сайта нажмет на логотип в шапке, он попадет на главную страницу.
В конструкторе от Т‑Банка вы можете создавать папки, чтобы группировать близкие по смыслу страницы: например, статьи или страницы с товарами.
Следуйте инструкции:
Переместите страницу сайта в папку: нажмите три точки на нужной странице → «Перенести в папку» → нужная папка. У страницы внутри папки автоматически обновится адрес.
Можете вкладывать папки друг в друга — максимум до четырех вложений.
Готово! Вы сгруппировали страницы сайта.
Если хотите убрать страницу из папки, нажмите три точки на странице → «Перенести в папку» → «Перенести на уровень выше». Адрес страницы станет прежним.
Настроить кнопку перехода на страницу или ее блок можно в двух местах:
Сначала добавьте на сайт шапку — выберите шаблон с кнопкой. Как это сделать
Теперь можете настроить переход по кнопке из шапки на страницу или блок страницы. Это можно сделать только в личном кабинете Т‑Бизнеса на компьютере.
Следуйте инструкции:
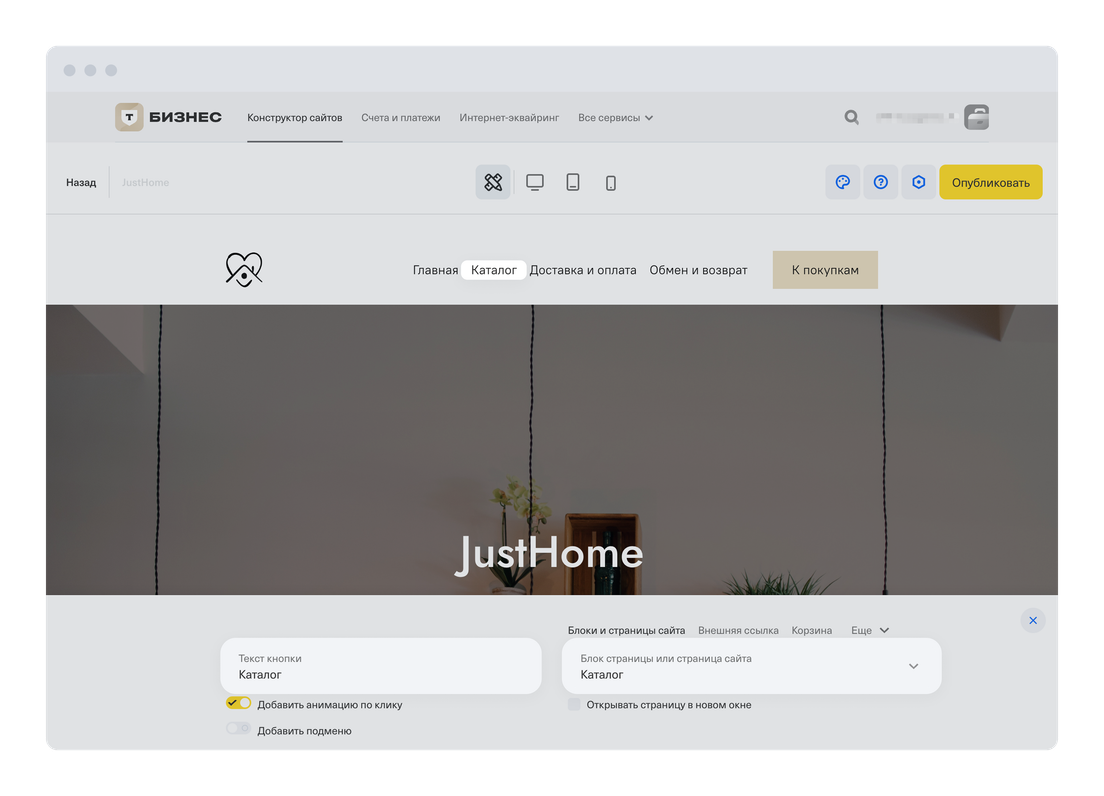
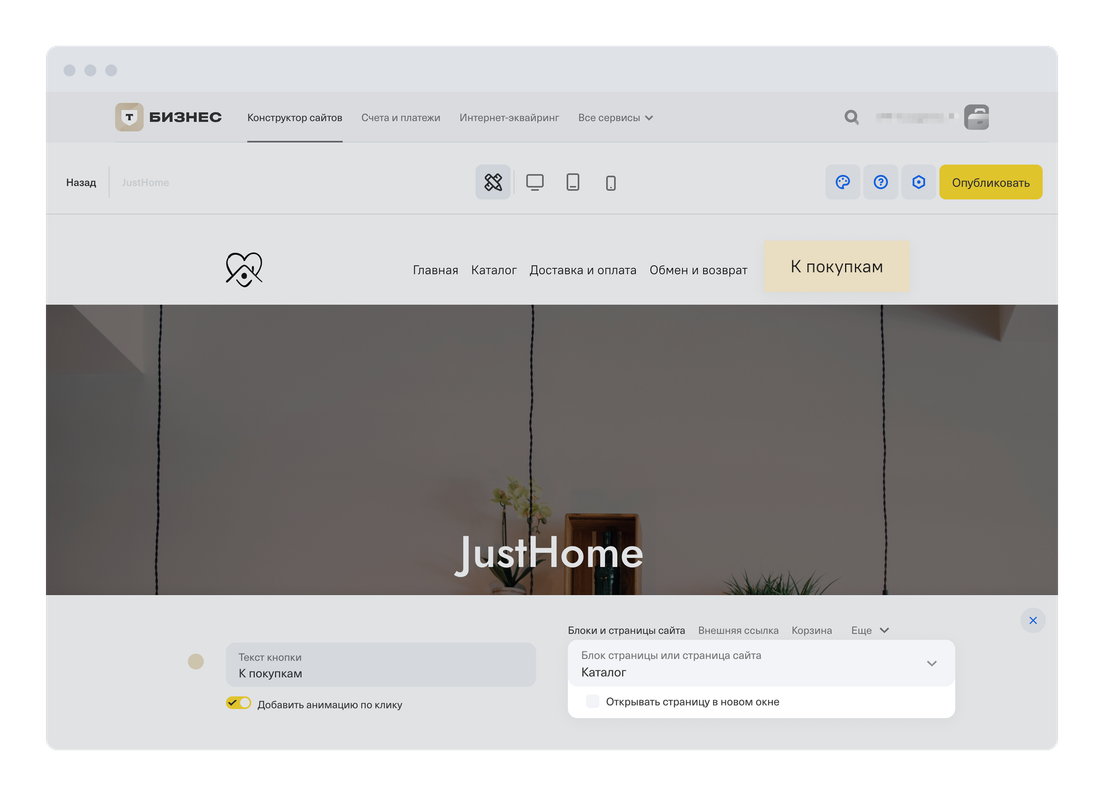
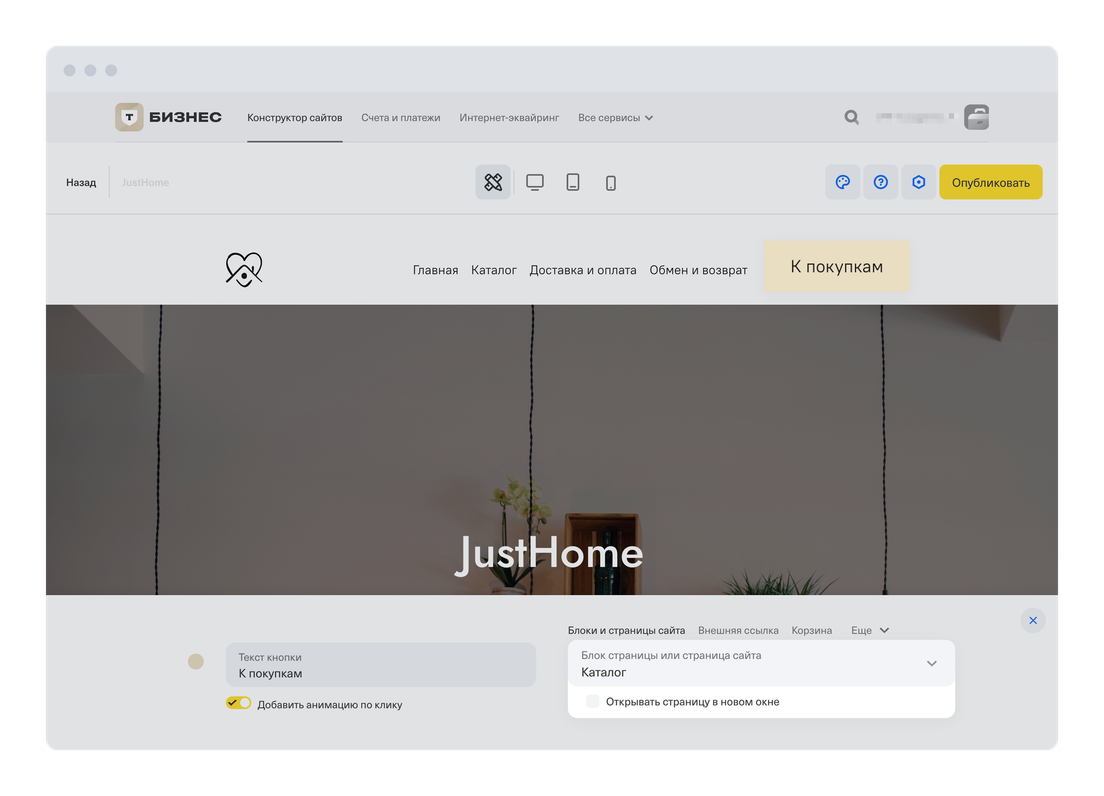
Нажмите на кнопку в шапке и настройте ее:
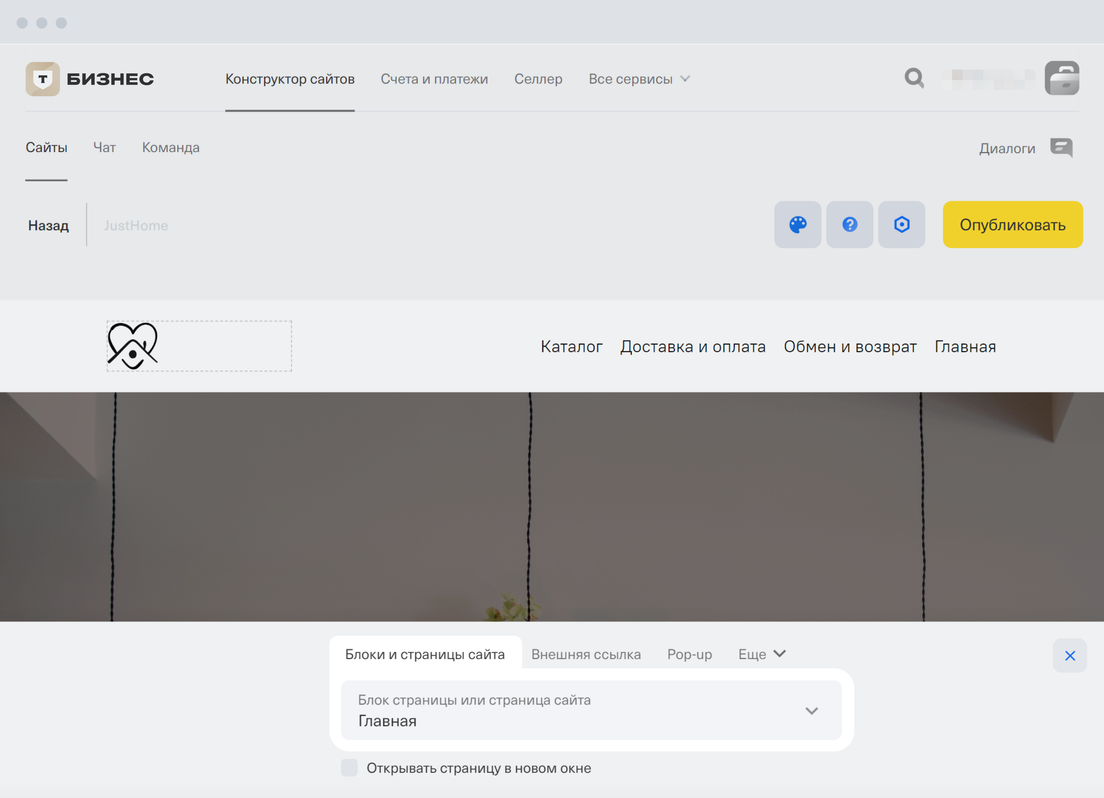
В поле «Блоки и страницы сайта» укажите, куда покупатель перейдет по кнопке.

Еще можете настроить анимацию на кнопке: нажмите на иконку молнии справа вверху → «Кнопка» → «Эффект» → нужный эффект.
Готово! Когда посетитель сайта нажмет на кнопку в шапке, он попадет на нужную страницу.
Нажмите на иконку плюса там, где хотите разместить блок.

Выберите блок с кнопкой — подойдут блоки из разделов «Обложка», «Призыв к действию» и «Другое».

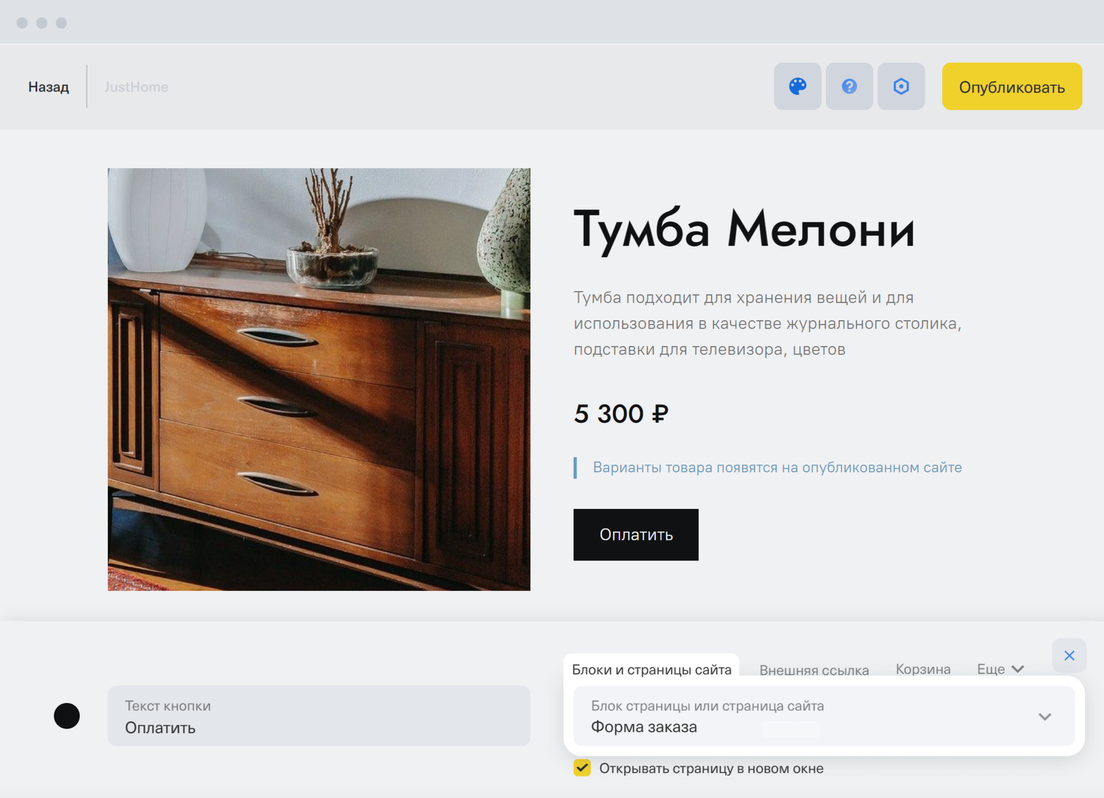
Нажмите на кнопку и настройте ее:
Поставьте галочку «Открывать страницу в новом окне», если хотите, чтобы ссылка открывалась на новой вкладке браузера.

Готово! Когда посетитель сайта нажмет на кнопку, он попадет на нужную страницу или блок страницы.
Если еще не разместили форму, сделайте это по инструкции:
Затем настройте переход из каталога — для формы заказа и заявки процесс одинаковый:

Готово! Когда клиент нажмет кнопку в блоке с товаром или услугой, попадет на блок с формой заказа или заявки.
Создавайте сайты для