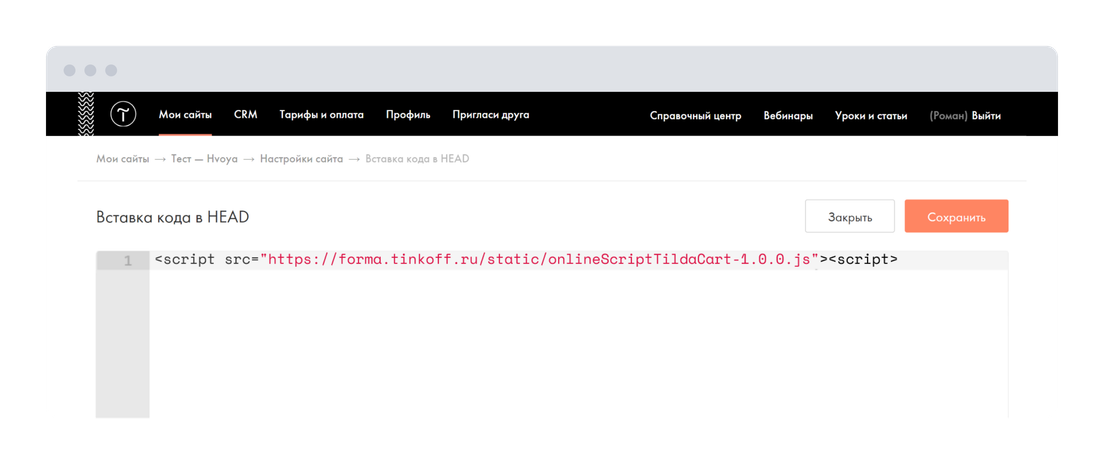
| ui-data="productType=installment&view=newTab" |
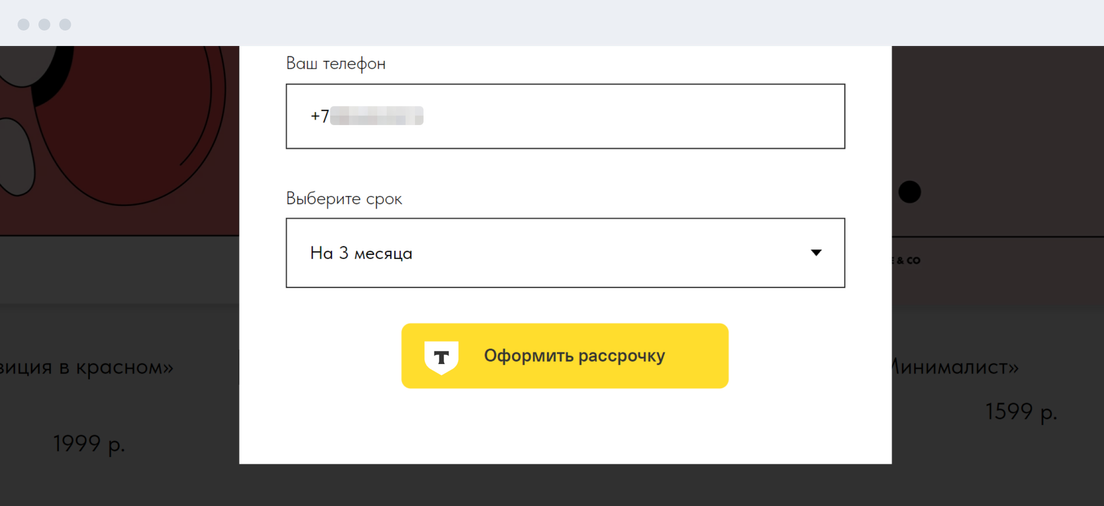
Определяет основной текст кнопки и то, как будет открываться форма заявки по клику на кнопку.
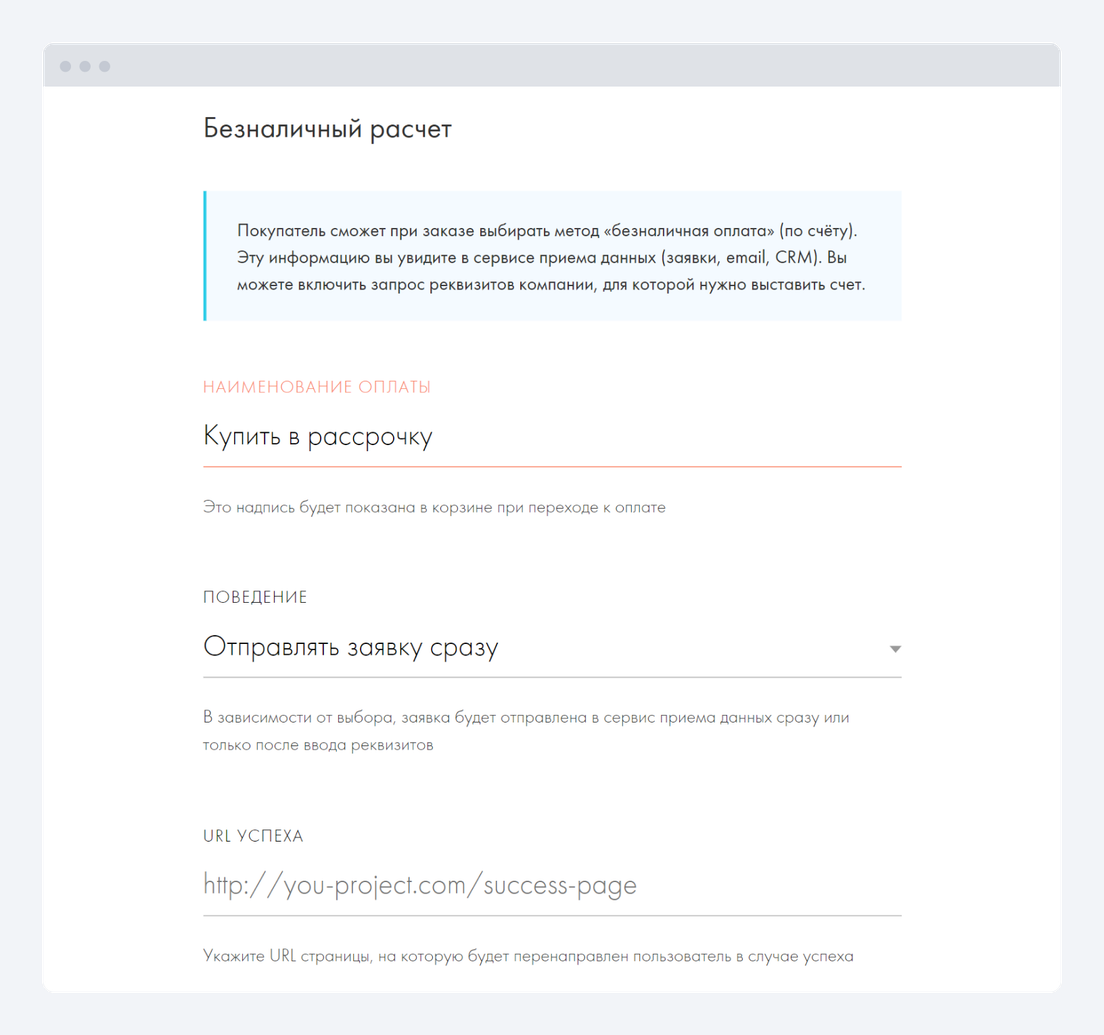
installment — на кнопке будет «Купить в рассрочку». Измените на credit, чтобы на кнопке было «Купить в кредит».
newTab — форма заявки откроется у покупателя на новой вкладке. Измените на self, если хотите, чтобы форма заявки открывалась на той же вкладке
|
| payment-data="demoFlow=sms&items.0.name=Hasta&items.0.price=19626.15&items.0.quantity=1&promoCode=default&sum=19626.15" |
Отвечает за включение и выключение деморежима и за то, как предзаполнена форма заявки.
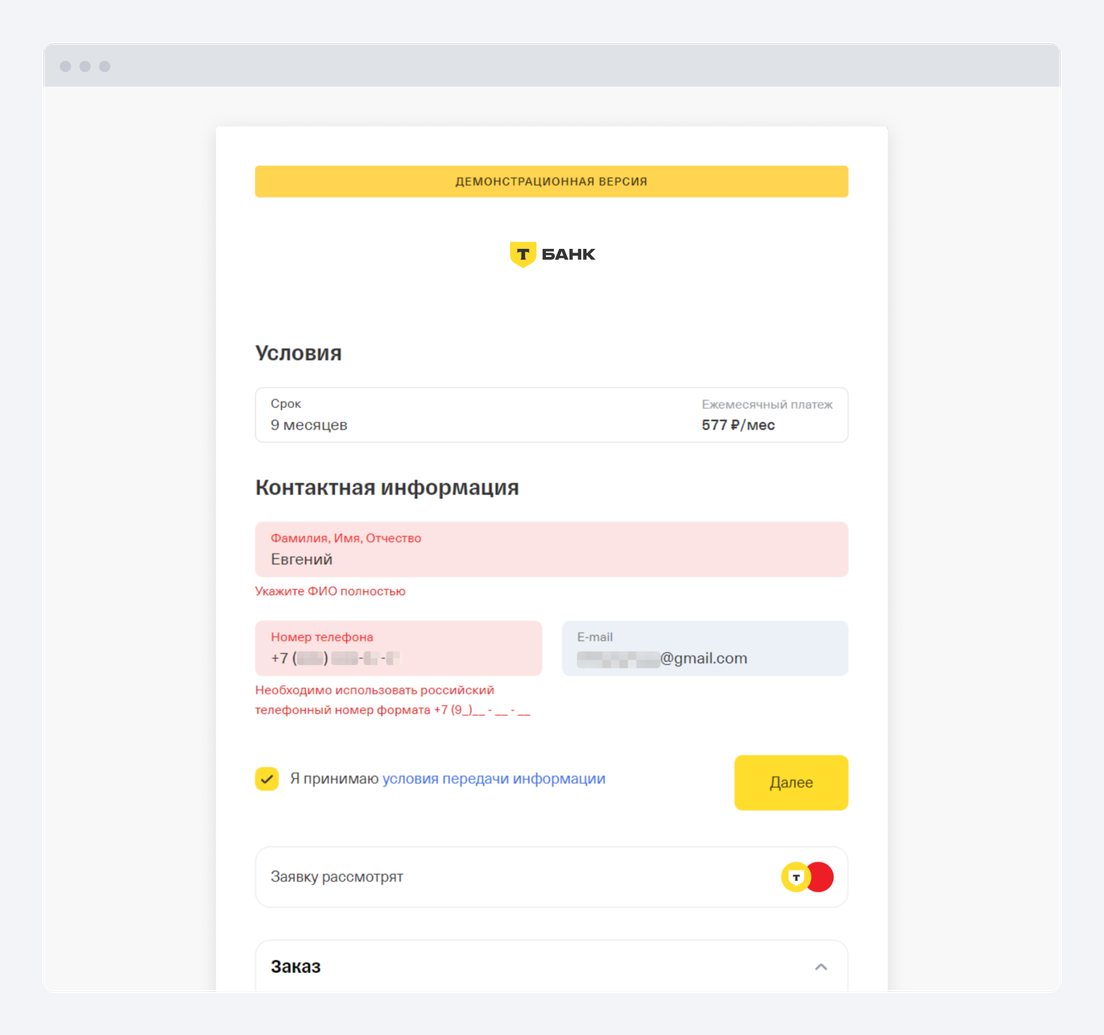
demoFlow=sms — деморежим включен. Это значит, что форма заявки работает в тестовом режиме: вы можете проверить, что все работает корректно, но реально оформить рассрочку или кредит не получится.
Не забудьте отключить деморежим, когда откроете сайт для покупателей. Для этого просто удалите из кода кнопки demoFlow=sms&.
items.0.name=Hasta — название товара. Замените Hasta на название вашего товара. 0 — порядковый номер товара. В нашем примере товар один. Если делаете кнопку для нескольких товаров, которые продаете комплектом, или хотите зашить в кнопку стоимость доставки, у вас будет несколько items в параметре payment-data, каждый со своим порядковым номером.
items.0.price=19626.15 — цена товара. Замените 19626.15 на цену вашего товара.
items.0.quantity=1 — количество товара в штуках. Если продаете товар партиями, замените 1 на ваше количество.
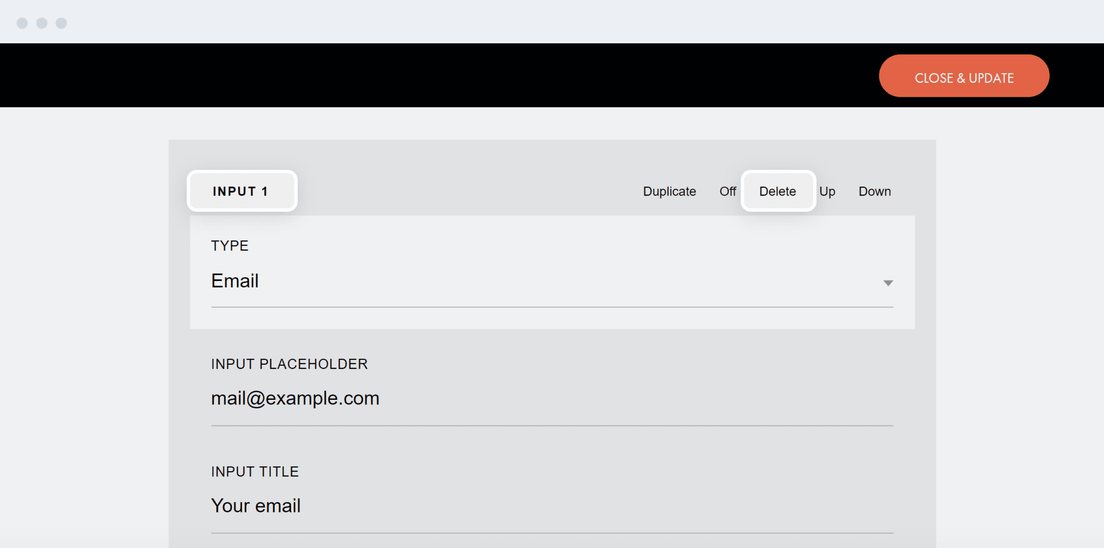
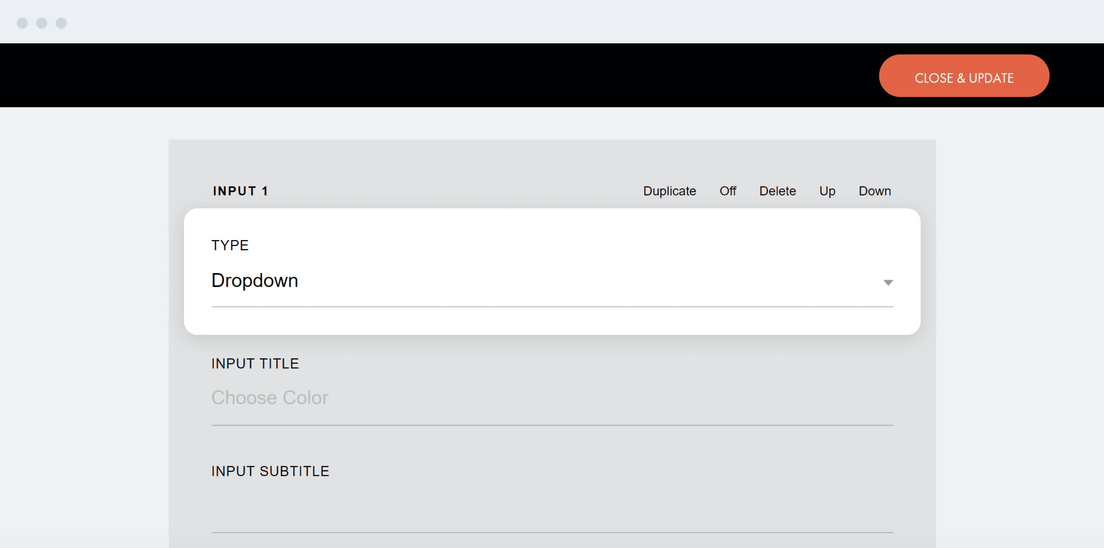
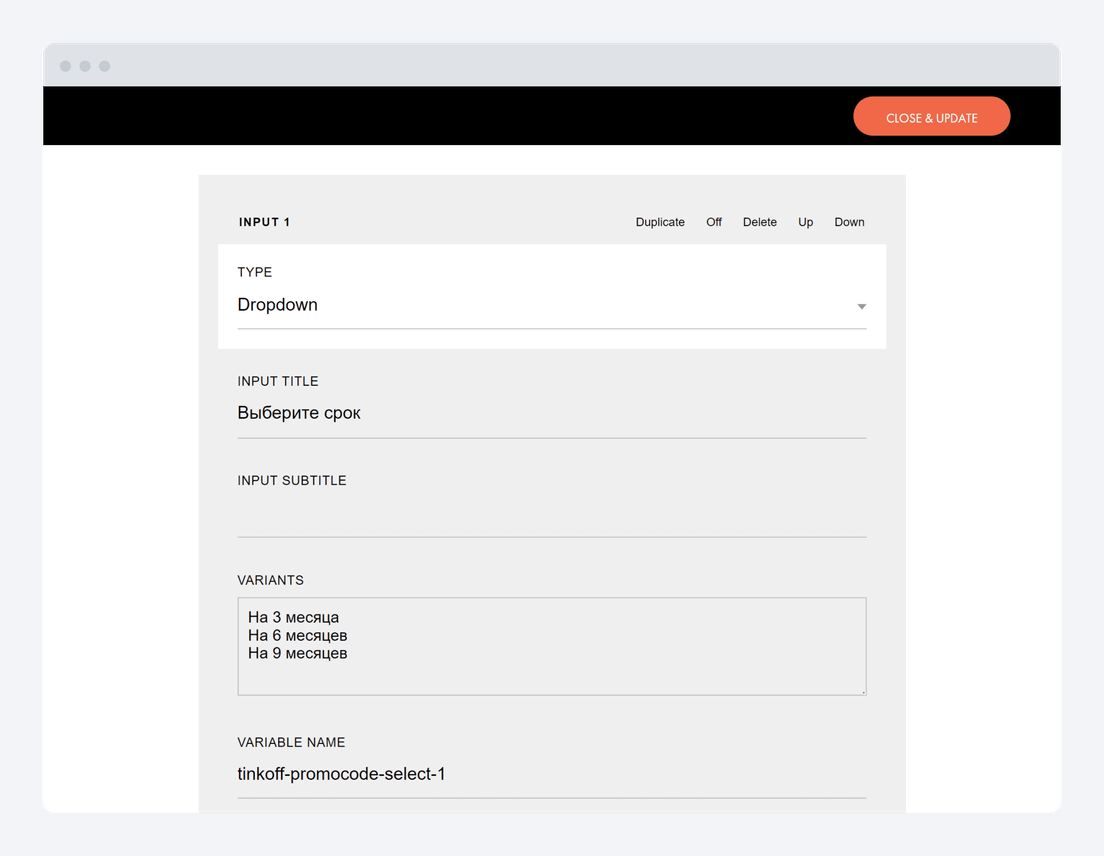
promoCode=default — промокод, который вам выдал менеджер сервиса рассрочки и кредитования. В нем зашифрованы условия рассрочки или кредита. Поставьте вместо default промокод, соответствующий условиям, на которых вы хотите выдавать рассрочку или кредит на этот товар на вашем сайте. Можно вписать несколько промокодов, чтобы покупатель мог выбрать условия, — тогда вместо payment-data в коде должен быть параметр payment-data-select. Инструкция, как добавить несколько промокодов
sum=19626.15 — общая сумма заказа. Поставьте вместо числа из нашего примера ваши данные. Если это кнопка для одного конкретного товара, общая сумма заказа будет совпадать с ценой товара.
|