ИНСТРУКЦИЯ ПО ИНТЕГРАЦИИ ИНТЕРНЕТ-ЭКВАЙРИНГА ЧЕРЕЗ ВИДЖЕТ (1.0)
Download OpenAPI specification:Download
| Описание изменений | Дата |
|---|---|
| Создан документ | 20.03.2023 |
| Добавлен раздел "Безопасность" | 21.10.2024 |
Виджет позволяет оперативно добавить форму оплаты на сайт. Для этого нужно просто вставить готовый код на сайт в то место, где должна быть кнопка оплаты.
Если вы планируете подключаться по API, то с этим способом интеграции можно ознакомиться по ссылке.
Дополнительные обязательные меры, которые нужно соблюдать при интеграции с Т-Кассой:
Наиболее безопасный способ передачи данных от мерчанта в Т-Кассу — прямая интеграция бэкенда мерчанта с бэкендом Т‑Кассы. В этом случае злоумышленник сможет перехватить запрос только если окажется в локальной сети мерчанта.
Сверяйте параметры созданных заказов при любых способах интеграции с MAPI, в том числе с помощью нашего платежного виджета. Если выявляются расхождения между суммой операции, инициированной клиентом, и суммой совершенной операции, не доставляйте товар клиенту и уведомите об этом Т‑Банк. Для сверки параметров есть несколько способов:
Получение нотификаций:
По электронной почте — на указанную почту придет письмо при переходе платежа в статус
CONFIRMED.По HTTP — MAPI будет отправлять POST-запрос при каждом изменении статуса платежа на URL, который указан в настройках терминала.
Вызов метода GetState, который возвращает основные параметры и текущий статус платежа. Рекомендуем сверять или валидировать дополнительные данные заказа —
PaymentIdиAmount.
Если вы не применяете эти меры безопасности на вашем сайте или используете программное обеспечение для интеграции не с сайта Т‑Кассы, вы сами отвечаете за возможные риски и неблагоприятные последствия, связанные с использованием такого программного обеспечения.
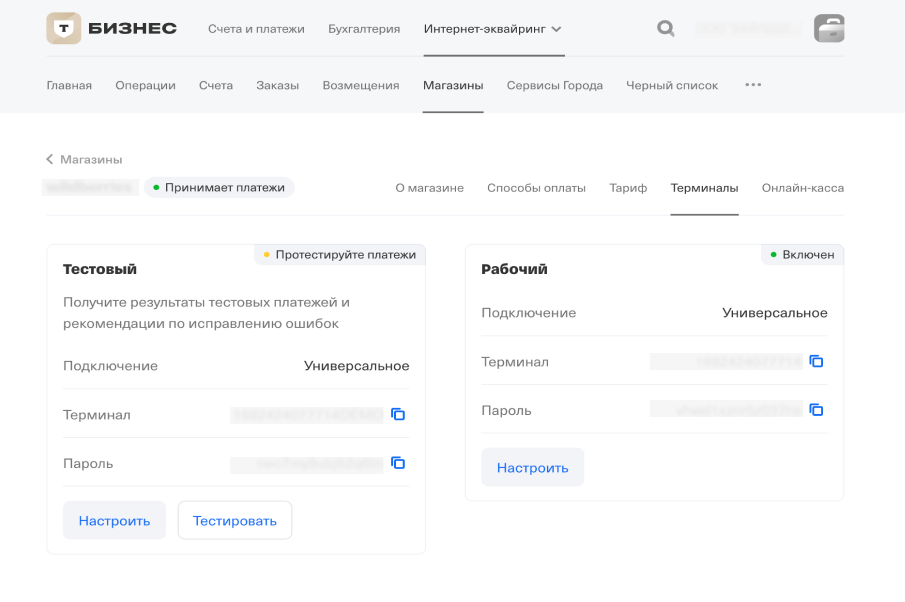
Для начала работы с интернет-эквайрингом оставьте заявку на подключение. После подписания документов вы получите доступ в личный кабинет, где можно будет создать магазин типа "Интернет-магазин". В нем будет вкладка Терминалы, в которой будет отображаться публичный ключ терминала TerminalKey. Далее при настройке терминала нужно выбрать тип подключения Универсальный.
Работа виджета в iframe возможна, но есть особенности:
- не гарантируется работа на мобильных устройствах,
- после завершения оплаты страница останется открытой во фрейме.
Модальное окно можно закрыть только вручную нажатием на крестик в правом верхнем углу. Автоматизировать закрытие клиент может своими силами путем доработки кода сайта.
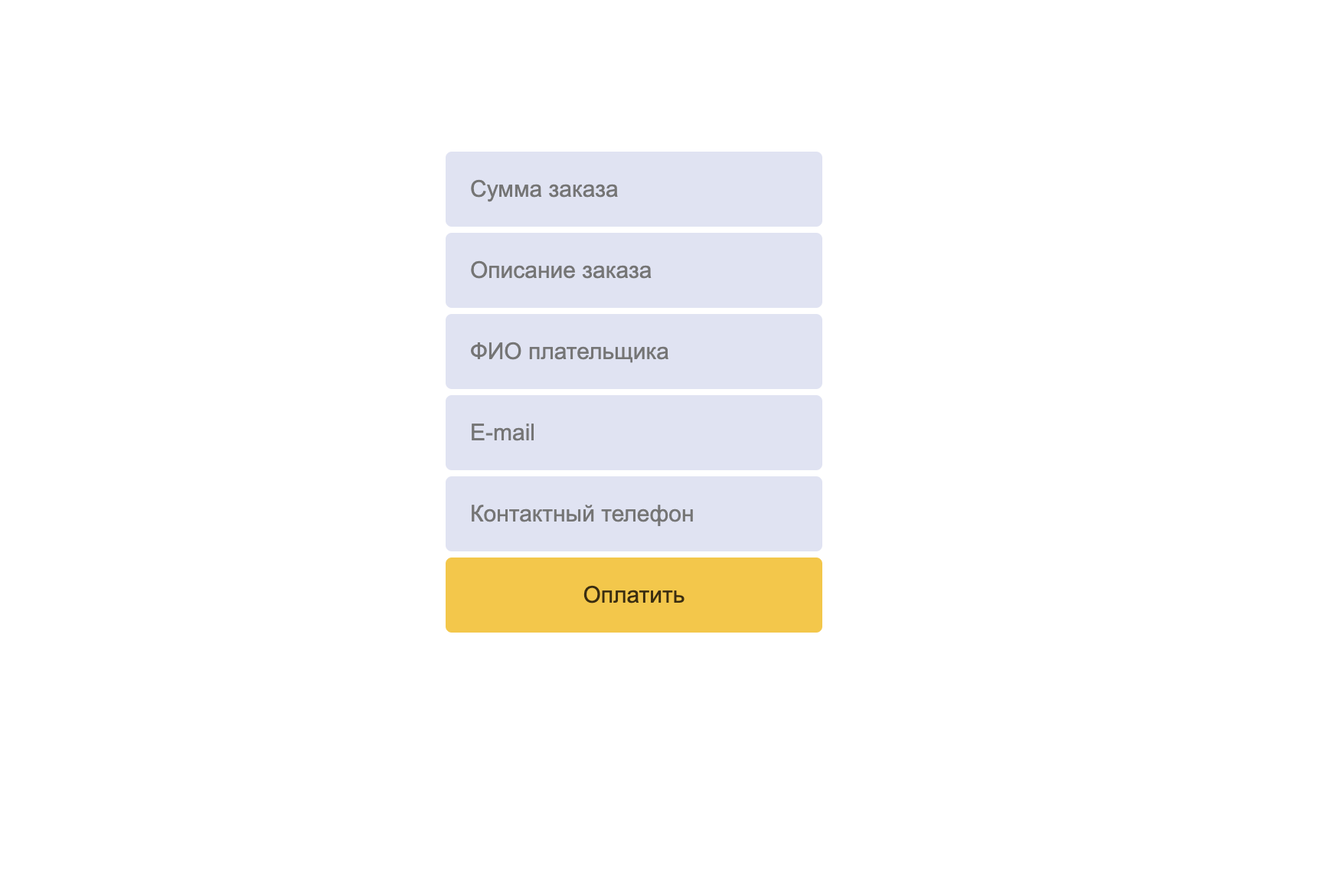
Вставьте блоки кода ниже на ваш сайт в место, где должна располагаться кнопка Оплатить:
<style>
.payform-tbank {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
margin: 2px auto;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
max-width: 250px;
}
.payform-tbank-row {
margin: 2px;
border-radius: 4px;
-webkit-box-flex: 1;
-ms-flex: 1;
flex: 1;
-webkit-transition: 0.3s;
-o-transition: 0.3s;
transition: 0.3s;
border: 1px solid #DFE3F3;
padding: 15px;
outline: none;
background-color: #DFE3F3;
font-size: 15px;
}
.payform-tbank-row:focus {
background-color: #FFFFFF;
border: 1px solid #616871;
border-radius: 4px;
}
.payform-tbank-btn {
background-color: #FBC520;
border: 1px solid #FBC520;
color: #3C2C0B;
}
.payform-tbank-btn:hover {
background-color: #FAB619;
border: 1px solid #FAB619;
}
</style>
<script src="https://securepay.tinkoff.ru/html/payForm/js/tinkoff_v2.js"></script>
<form class="payform-tbank" name="payform-tbank" onsubmit="pay(this); return false;">
<input class="payform-tbank-row" type="hidden" name="terminalkey" value="TBankTest">
<input class="payform-tbank-row" type="hidden" name="frame" value="false">
<input class="payform-tbank-row" type="hidden" name="language" value="ru">
<input class="payform-tbank-row" type="text" placeholder="Сумма заказа" name="amount" required>
<input class="payform-tbank-row" type="hidden" placeholder="Номер заказа" name="order">
<input class="payform-tbank-row" type="text" placeholder="Описание заказа" name="description">
<input class="payform-tbank-row" type="text" placeholder="ФИО плательщика" name="name">
<input class="payform-tbank-row" type="email" placeholder="E-mail" name="email">
<input class="payform-tbank-row" type="tel" placeholder="Контактный телефон" name="phone">
<input class="payform-tbank-row payform-tbank-btn" type="submit" value="Оплатить">
</form>
Сумма заказа указывается в рублях.
Работа виджета в iframe возможна, но есть особенности:
- не гарантируется работа на мобильных устройствах,
- после завершения оплаты страница останется открытой во фрейме.
Модальное окно можно закрыть только вручную нажатием на крестик в правом верхнем углу. Автоматизировать закрытие клиент может своими силами путем доработки кода сайта.
Вставьте блоки кода ниже на ваш сайт в место, где должна располагаться кнопка Оплатить:
<style>
.payform-tbank {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
margin: 2px auto;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
max-width: 250px;
}
.payform-tbank-row {
margin: 2px;
border-radius: 4px;
-webkit-box-flex: 1;
-ms-flex: 1;
flex: 1;
-webkit-transition: 0.3s;
-o-transition: 0.3s;
transition: 0.3s;
border: 1px solid #DFE3F3;
padding: 15px;
outline: none;
background-color: #DFE3F3;
font-size: 15px;
}
.payform-tbank-row:focus {
background-color: #FFFFFF;
border: 1px solid #616871;
border-radius: 4px;
}
.payform-tbank-btn {
background-color: #FBC520;
border: 1px solid #FBC520;
color: #3C2C0B;
}
.payform-tbank-btn:hover {
background-color: #FAB619;
border: 1px solid #FAB619;
}
</style>
<script src="https://securepay.tinkoff.ru/html/payForm/js/tinkoff_v2.js"></script>
<form class="payform-tbank" name="payform-tbank" id="payform-tbank">
<input class="payform-tbank-row" type="hidden" name="terminalkey" value="TBankTest">
<input class="payform-tbank-row" type="hidden" name="frame" value="false">
<input class="payform-tbank-row" type="hidden" name="language" value="ru">
<input class="payform-tbank-row" type="hidden" name="receipt" value="">
<input class="payform-tbank-row" type="text" placeholder="Сумма заказа" name="amount" required>
<input class="payform-tbank-row" type="hidden" placeholder="Номер заказа" name="order">
<input class="payform-tbank-row" type="text" placeholder="Описание заказа" name="description">
<input class="payform-tbank-row" type="text" placeholder="ФИО плательщика" name="name">
<input class="payform-tbank-row" type="email" placeholder="E-mail" name="email">
<input class="payform-tbank-row" type="tel" placeholder="Контактный телефон" name="phone">
<input class="payform-tbank-row payform-tbank-btn" type="submit" value="Оплатить">
</form>
<script type="text/javascript">
const TPF = document.getElementById("payform-tbank");
TPF.addEventListener("submit", function (e) {
e.preventDefault();
const {description, amount, email, phone, receipt} = TPF;
if (receipt) {
if (!email.value && !phone.value)
return alert("Поле E-mail или Phone не должно быть пустым");
TPF.receipt.value = JSON.stringify({
"EmailCompany": "mail@mail.com",
"Taxation": "patent",
"FfdVersion": "1.2",
"Items": [
{
"Name": description.value || "Оплата",
"Price": amount.value + '00',
"Quantity": 1.00,
"Amount": amount.value + '00',
"PaymentMethod": "full_prepayment",
"PaymentObject": "service",
"Tax": "none",
"MeasurementUnit": "pc"
}
]
});
}
pay(TPF);
})
</script>
Сумма заказа указывается в рублях.
Замените в скрипте значения параметров EmailCompany / PaymentMethod / PaymentObject / Tax / Taxation на свои.
Параметры атрибута value поля receipt
| Наименование | Описание | Значение | Обязательный |
|---|---|---|---|
Email |
Электронная почта покупателя | Строка длиной не более 64 символов* | Нет, если передан параметр Phone |
Phone |
Телефон покупателя | Строка длиной не более 64 символов* | Нет, если передан параметр Email |
EmailCompany |
Электронная почта продавца | Строка длиной не более 64 символов* | Нет |
Taxation |
Система налогообложения | osn — общая,usn_income — упрощенная (доходы),usn_income_outcome — упрощенная (доходы минус расходы),patent — патентная,envd — единый налог на вмененный доход,esn — единый сельскохозяйственный налог. |
Да |
FfdVersion |
Версия ФФД | FfdVersion: 1.2,FfdVersion: 1.05. |
Нет |
Items |
Массив позиций чека с информацией о товарах | См. Параметры массива Items |
Да |
*Параметры Email и Phone принимают значения, указанные в одноименных полях ввода:
<input class="payform-tbank-row" type="text" placeholder="E-mail" name="email">
<input class="payform-tbank-row" type="text" placeholder="Контактный телефон" name="phone">
Параметры массива items
| Наименование | Описание | Значение | Обязательный |
|---|---|---|---|
Name |
Наименование товара | Строка длиной не более 64 символов | Да |
Price |
Цена единицы товара в копейках | Целое число длиной не более 10 символов | Да |
Quantity |
Количество или вес товара | Число с целой частью длиной не более 8 символов и дробной частью не более 3 символов | Да |
Amount |
Сумма в копейках | Целое число длиной не более 10 символов** Проверьте, что значение параметра Amount равно прозведению значений параметров Price и Quantity |
|
PaymentMethod |
Признак способа расчета | full_payment — полный расчет,full_prepayment — предоплата 100%,prepayment — предоплата,advance — аванс,partial_payment — частичный расчет и кредит,credit — передача в кредит,credit_payment — оплата кредита, |
Нет. Если не передан, в кассу отправляется значение full_payment. |
PaymentObject |
Признак предмета расчета | commodity — товар,excise — подакцизный товар,job — работа,service — услуга,gambling_bet — ставка азартной игры,gambling_prize — выигрыш азартной игры,lottery — лотерейный билет,lottery_prize — выигрыш лотереи,intellectual_activity — предоставление результатов интеллектуальной деятельности,payment — платежa,agent_commission — агентское вознаграждение,composite — составной предмет расчета,another — иной предмет расчета, |
Нет. Если не передан, в кассу отправляется значение commodity. |
Tax |
Ставка НДС | none — без НДС,vat0 — 0%,vat10 — 10%,vat20 — 20%,vat110 — 10/110,vat120 — 20/120. |
Да |
MeasurementUnit |
Единицы измерения | Передовать в соответствии с ОК 015-94 (МК 002-97). Возможные варианты указаны в статье. Возможна передача произвольных значений. |
Нет |
**Значение поля ввода amount должно быть равно сумме значений параметров Amount массива Items:
<input class="payform-tbank-row" type="text" placeholder="Сумма заказа" name="amount">
Получите идентификатор магазина в разделе Магазины личного кабинета. Вставьте его в значение атрибута value поля terminalkey:
<input class="payform-tbank-row" type="hidden" name="terminalkey" value="Идентификатор вашего магазина">
Для открытия платежной формы в модальном окне измените значение атрибута value поля frame на true:
<input class="payform-tbank-row" type="hidden" name="frame" value="true">
Для регистрации автоплатежа измените значение атрибута value поля reccurentPayment на true и укажите идентификатор покупателя:
<input class="payform-tbank-row" type="hidden" name="reccurentPayment" value="true">
<input class="payform-tbank-row" type="hidden" name="customerKey" value="">
Важно: Автоплатеж состоит из двух частей: родительского платежа и последующих платежей. Через виджет можно создать только родительский платеж, а все последующие списания получится проводить только по API. Подробнее о механике автоплатежа см. в документации.
Для смены языка платежной формы на английский измените значение атрибута value поля language на en:
<input class="payform-tbank-row" type="hidden" name="language" value="en">
Чтобы скрыть поле платежной формы, добавьте атрибут type со значением hidden:
<input class="payform-tbank-row" type="hidden" placeholder="ФИО плательщика" name="name">
Чтобы сделать поле платежной формы обязательным для заполнения, добавьте атрибут required:
<input class="payform-tbank-row" type="text" placeholder="E-mail" name="email" required>
Чтобы передать дополнительные параметры, можно использовать поле DATA:
<input class="payform-tbank-row" type="hidden" name="DATA" value="Number=1111111 | Phone=9099099090">
Важно: Для отображения значений из параметра DATA в нотификациях, реестрах или ЛК необходимо включить передачу параметра DATA на терминале. Для этого обратитесь к своему персональному менеджеру.